При использовании CSS3 свойств box-shadow или border-radius на изображение, разные браузеры отображают заданные нами CSS стили по разному, а не которые и вовсе не понимают этих свойств. Было одно решение этой проблемы при использование изображения в качестве фона, то этой проблемы можно запросто избежать. Но возникала другая трудность, в том, что фоновое изображение не изменять размер, и если данные свойства использовать при создание резинного дизайна (или с поддержкой мобильных устройств), то УВЫ картинки будет отличаться от оригинала. К счастью, был найден на этот случай обходной путь. Итак, из статьи вы узнаете, как с помощью jQuery сделать идеально закругленные углы у картинок, а так же какие еще способы оформления возможны с помощью таких свойств как [plain]box-shadow, border-radius и transition[/plain]
Проблема
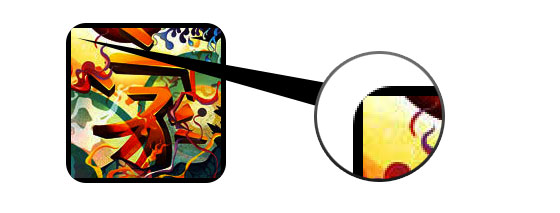
Из приведенного ниже примера становится понятно, с какими проблемами можно столкнуться при применении css-свойств на картинку. Кроме того каждый браузер отображает готовый элемент по-своему.

Предыдущее решение
Чтобы все свойства работали корректно и во всех браузерах, необходимо использовать изображение в качества фона.
[crayon lang=’css’]
[/crayon]
Проблема с фонового изображения
Теперь образовалось новая проблема с использованием фонового изображения в том, что размер изображения не может быть динамически изменяться. Так что если вы хотите использовать в дизайне изображения, которые должны изменять размер, то этот вариант вам не подойдет.
Новое решение!
Вместо применения изображения в качестве фонового рисунка, можно достичь того же результата путем применения CSS3 – обернуть изображение путем наложения псевдоэлемента :after .
Динамические JQuery
Опять же, используем небольшой jQuery скрипт, который будет оборачивать исходное изображение в тег span со стилем #demo.
[crayon lang=’js’][/crayon]
После применения мы получим следующий результат:
[crayon lang=’html’]
[/crayon]
Хитрость CSS
CSS хитрости очень просты. Эффект наложения применяется к изображению с помощью псевдоэлемента .image-wrap:after . Закругленные углы наносится на обе изображения в соответствии со стилем .image-wrap:after.

CSS
[crayon lang=’css’].image-wrap {
position: relative;
display: inline-block;
max-width: 100%;
vertical-align: bottom;
}
.image-wrap:after {
content: ‘ ‘;
width: 100%;
height: 100%;
position: absolute;
top: -1px;
left: -1px;
border: solid 1px #1b1b1b;
-wekbit-box-shadow: inset 0 0 1px rgba(255,255,255,.4), inset 0 1px 0 rgba(255,255,255,.4), 0 1px 2px rgba(0,0,0,.3);
-moz-box-shadow: inset 0 0 1px rgba(255,255,255,.4), inset 0 1px 0 rgba(255,255,255,.4), 0 1px 2px rgba(0,0,0,.3);
box-shadow: inset 0 0 1px rgba(255,255,255,.4), inset 0 1px 0 rgba(255,255,255,.4), 0 1px 2px rgba(0,0,0,.3);
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
}
.image-wrap img {
vertical-align: bottom;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.4);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.4);
box-shadow: 0 1px 2px rgba(0,0,0,.4);
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}[/crayon]
Стили изображений
Различные стили, такие как тиснение, вырез / нажата, и глянцевый эффект может быть достигнут с использованием различных css свойств. Смотрите демо CSS можно взять в исходном коде. Чтобы увидеть изменения размера изображения, изменяйте размера окна браузера.
Поддержка браузеров
Этот трюк с CSS3 работает с большинстве современных браузерах, таких как Chrome, Firefox, Safari и IE9 +.Технически, это работает с любым браузером, поддерживающим Javascript и CSS 3.

7 комментариев
У меня, даже при использован JQuery уголки изображения при увеличении сильно заметны. Т.е. пиксели на уголках очень четко видно… может я не так изображение подготавливаю для веб, но вроде все правильно… не знаю.. мучаюсь с этой проблемой уже третью неделю не получается плавных закругленных углов…
А зачем мучиться, данный пост Вам в помощь! Пример его работы посмотреть прям здесь в комментариях на аватарах. 😉
хорошие советы. буду применять на практике. надо что-нибудь делать для своего сайта.
Полезная информация. Попробовал заработало. Так как с изображениями были проблемы уже давно. А есть, что либо лучше и может даже проще чем JQuery?
Для решения данной задачи я не встречал.
Спасибо тоже когда то искал решение этой проблемы но так и не нашёл. Сейчас во всём разобрался !
Да кстати у меня ещё предложения не могли бы написать статью на тему кроссбраузерности свойств css3. Ато в опере градиент css3 вообще не работает (белое окошко)